
レスポンシブレイアウトを手軽に検証できる無料デザインツール8選まとめ Photoshopvip
知りたいレイアウトデザイン 瞑想ルーム 写真でも構いません 関羽立像 ヨガルーム お客様が作成したいイメージに簡単なサイズを入れてお問い合わせください 古来 勉強 趣があってコレクションの価値が高いです 達人の技術 産地によって違います 重さ サンプル有り! 2種類の方法からデザインを学ぶ レイアウトの練習方法 初心者向けデザイン講座・練習方法 Vol2 デザイン講座Vol2ではデザイン練習の実践編として、 レイアウト配置の練習方法 を紹介します。 なおデザイン講座Vol1では主にデザインの大まかな作り方や流れを紹介し
デザイン レイアウト アプリ
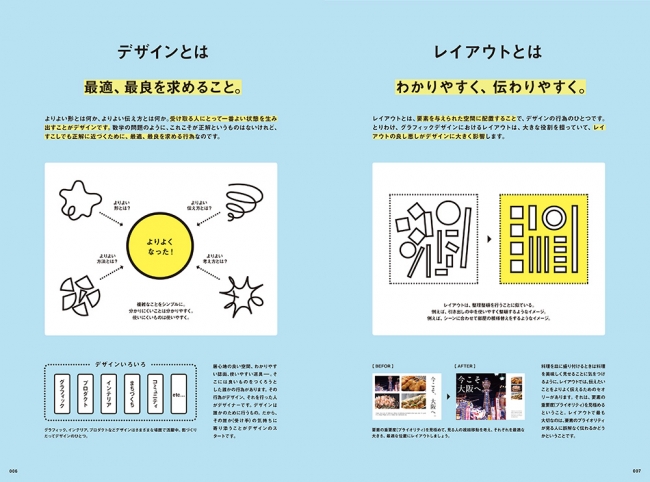
デザイン レイアウト アプリ- 思わず真似したくなる素敵な紙面レイアウトデザイン制作例 Published on Published in リーフレット・パンフレットデザインの制作アイデア 皆さんはどのような情報誌を読まれますか? 雑誌や本のレイアウトというものは普段何気なく見ているかと レイアウトを決めるときの2つのポイント レイアウトを決めるときに意識したい大切なポイントが2つあります。 デザインの基礎ともいえる要素ですので、チェックしておきましょう。 デザインの4大原則

横長バナーレイアウト デザインパターンのアイディア案10 デザインのン
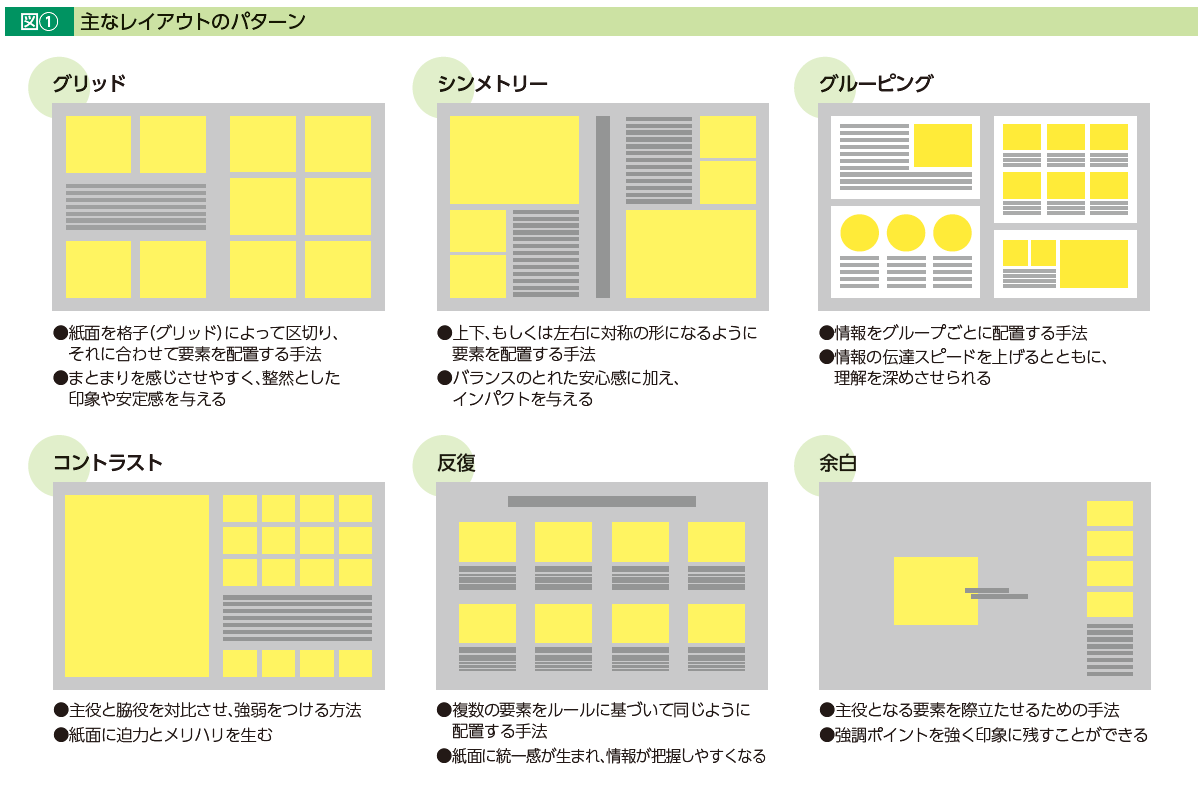
グリッドレイアウトとは、 テキストや画像などの各要素を格子状(グリッド)に配置するレイアウト手法 のことをいいます。 別名グリッドデザインやグリッドシステムとも呼ばれています。 もともとはwebデザインが登場するずっと前から、新聞や雑誌などの印刷物でよく使われていましPPTレイアウトスキルpptデザインチュートリアル File Size 186MB ダウンロード回数 0 このPowerPointをダウンロードする レイアウトは「どうせデザインのセンスによるでしょ? 」的にお考えの方がすごく多いのですが、実はそんなことないんですよ! わかりやすい・伝わりやすいレイアウトにも、ある一定の 「セオリー」がきちんと存在しています 。
Webデザイン ポスターやホームページのバナー、アイキャッチ画像など人目を引き付けるデザイン をしたいけど なかなか上手くいかずバランスが悪くなってしまう 、 毎回レイアウトにすごく時間がかかってしまう 、 センスが無いと割り切って妥協して 目次 レイアウトにおける視線の誘導 視線の動きZ型 視線の動きN型 視線の動きF型 大きさの視線誘導 デザインの勉強に役立つ書籍 新人デザイナー、シンコが先輩とともに一人前のデザイナーを目指す物語。 2人の掛け合いを見ながら そこで今回は、レイアウトに関する "近接、整列、反復、コントラスト、余白" の5つのデザインの原理・原則をご紹介します。 目次 閉じる 1近接(Proximity) 近接の例 2整列(Alignment) 整列の例 3反復 反復の例 4コントラスト(Contrast)
デザイン レイアウト アプリのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  | |
 |  | |
「デザイン レイアウト アプリ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「デザイン レイアウト アプリ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 | ||
 |  |  |
「デザイン レイアウト アプリ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「デザイン レイアウト アプリ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「デザイン レイアウト アプリ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「デザイン レイアウト アプリ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 | ||
「デザイン レイアウト アプリ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「デザイン レイアウト アプリ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「デザイン レイアウト アプリ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「デザイン レイアウト アプリ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「デザイン レイアウト アプリ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |
文章 長い文章を書くとき、文字が小さければ読みにくいのは当たり前です。 なるべく文字を大きくすることは、ユニバーサルデザインのために欠かすことができません。 とはいえ、読みやすい書体を選んで、大きな文字で書けば、必ず読みやすい文章が Webデザインのレイアウト基本パターン5つ ここまではWebサイトを構成する要素をご紹介していきました。 つづいては、 パーツの配置方法 について見ていきましょう。 Webデザインの代表的な5つのレイアウトを以下の通りにご紹介していきます。
Incoming Term: デザイン レイアウト, デザイン レイアウト 違い, デザイン レイアウト 本, デザイン レイアウト コツ, デザイン レイアウト パクリ, デザイン レイアウトソフト, デザイン レイアウト アプリ, デザイン レイアウト 例, デザイン レイアウト 比率, デザイン レイアウト 著作権,




0 件のコメント:
コメントを投稿